
閲覧者のPCにフォントがインストールされていなくても指定したフォントを表示できるのがウェブフォントです。ウェブサイトをデザインするにあたって、どのフォントを使うかによって与えられる雰囲気は大きく左右されますが、かな文字(ひらがな・カタカナ)、数字、アルファベットに対応した無料のふんわりとした雰囲気を持つ日本語ウェブフォントが「JapanSans」です。文字の横幅を100%~70%まで自由に選ぶことができ、商用利用も可能となっています。
無料日本語ウェブフォントJapanSans http://webfontfan.com/japansans/
JapanSansフォントは商用利用も含めて誰でも無料で使える日本語ウェブフォントで、AdobeとGoogleが共同開発したオープンソースフォントファミリー「源ノ角ゴシック(Source Han Sans)」の表示を調整したもの。
数字、アルファベット、かな文字(ひらがな・カタカナ)、OpenType、Truetype、eot、Woffを収録。文字の横幅を100%~70%で 指定できますが、等幅ではありません。使い方によっては狭いスペースに文字をより多く詰め込めたり、文字間隔を空けて配列することで、不思議な雰囲気を演 出できたりするとのこと。
日本語フォントは英語と違ってひらがな・カタカナ・漢字の3種類が含まれるため、ファイルサイズが大きくなりがちですが、JapanSansは必要な文字 だけを読み込むサブセット化によって対策済み。ウェブフォントの設定方法は、サイトで説明されている通り、CSS3の@font-faceを使ってフォン トファイル名とフォントファイルへのパスを指定したのち、フォントを適用したい部分にCSSでフォントを指定する形です。
日本語ウェブフォントの設定方法 - 無料日本語ウェブフォントJapanSans http://webfontfan.com/japansans/?p=6
また、フォントファイルをダウンロードしてPCにインストールすることで、印刷用フォントとしても使用できます。
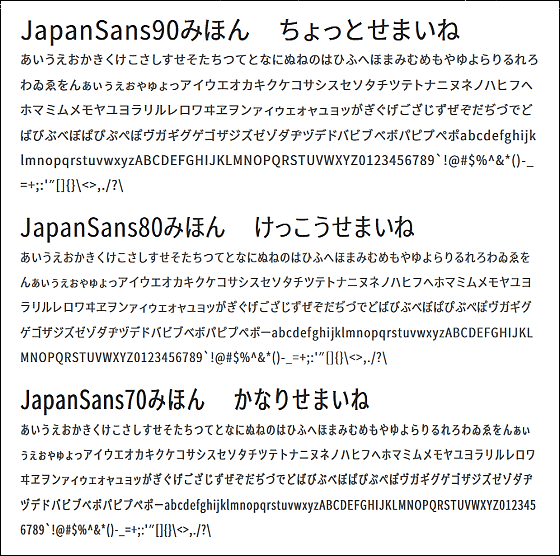
◆文字幅のサンプル
文字幅の指定すると以下のような間隔になります。

◆作品例
ポスターチックなベーグルの写真の一言をJapanSansで表示するだけで、どこか味わいのある雰囲気になっています。

カフェのウェブサイトでメニューに載っていても遜色ない出来栄えです。

なお、JapanSansはApache License 2.0のライセンスに準じます。

・関連記事 フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法 - GIGAZINE
無料&商用利用可能、武骨でポップな極太日本語フォント「鉄瓶ゴシック」 - GIGAZINE
日本語・英語・中国語・韓国語対応のオープンソースフォント「Source Han Sans」 - GIGAZINE
無料でダウンロードできて商用利用も可能なひらがな・カタカナ・漢字・英字フォント「フロップデザインフォント」 - GIGAZINE
ページが読みやすくなる新フォント「Sitka」とは何か? - GIGAZINE
無料で商用利用可能な「けいおん!」のロゴ風フォント「けいふぉんと!」 - GIGAZINE
2014年10月03日 13時00分16秒 in デザイン, Posted by logw_ny












沒有留言:
張貼留言