
1600万色以上の色を表現できる「Philips hue」は、電球の色を変えるだけではなく、Wi-Fiを通じて点灯・消灯なども細かく設定できるスケジュール機能・タイマー機能、「外出したら消灯」「帰宅したら点灯」させるジオフェンス機能があり、さらに複数のサービスを連携させることができるIFTTTを用いれば、「Gmailに新着メールが届いたら点灯」「Facebookでタグ付けされたら黄色に点灯」「天気の色に応じて色を変える」といった様々なことをすることが可能なので、片っ端から使い倒してみました。
hueを知ろう - Philips hue http://www.meethue.com/ja-JP
アプリの使用方法は「1600万色以上のカラーを表現できるLED電球『Philips hue』であらゆる色に変えまくってみました」の中でレビューしています。
◆スケジュール機能
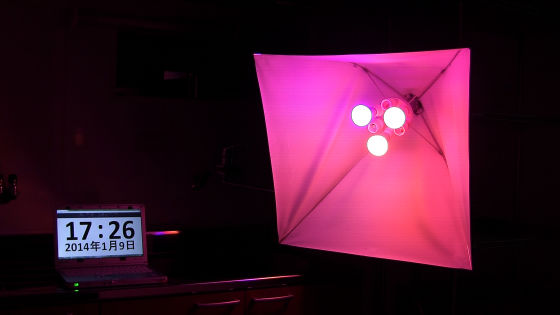
「スケジュール機能」で試しに指定の時間になったら点灯するように設定してみます。まずはhueのアプリを起動。

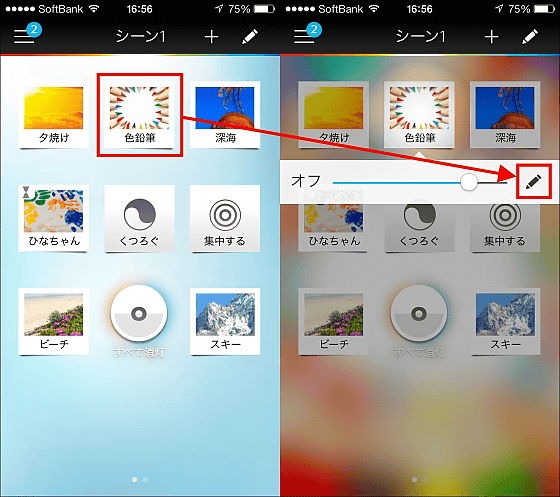
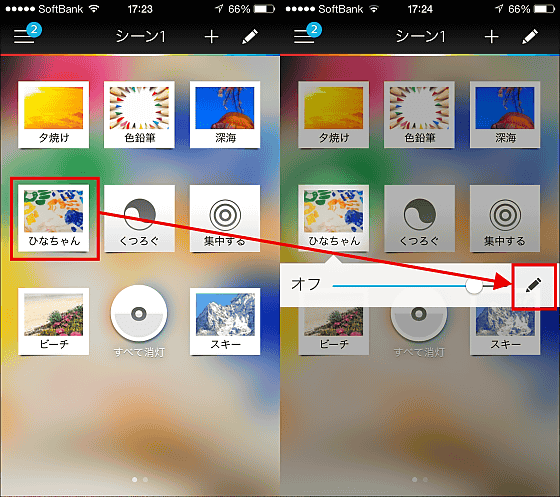
シーン選択画面から好きなライトの色を選択し、明度の操作バーが出たら、鉛筆マークをタップ。

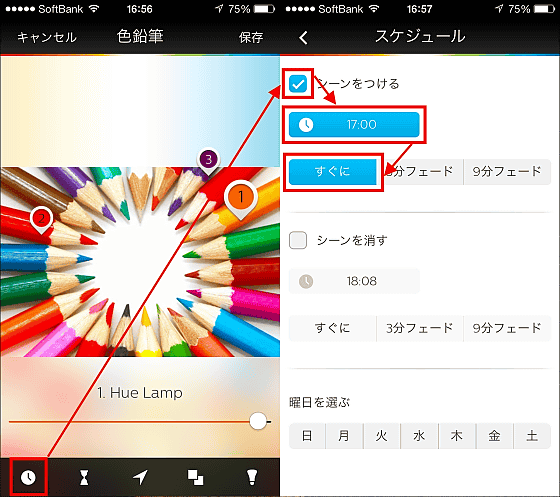
カラー選択画面に切り替わるので、画面右下の「時計」マークをタップし、スケジュール選択画面で「シーンをつける」にチェックを入れ、点灯させる時間を「17時」にして、「すぐに」を選択。

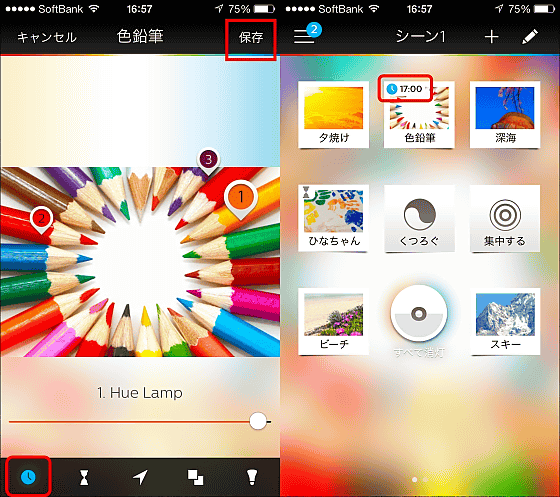
元の画面に戻り、時計が青く光っていることを確認して、「保存」をタップ。するとシーンのアイコン左上に設定したスケジュールが表示され、設定は完了。また、設定が入ったアイコンを長押しすると、設定をオフにすることも可能です。

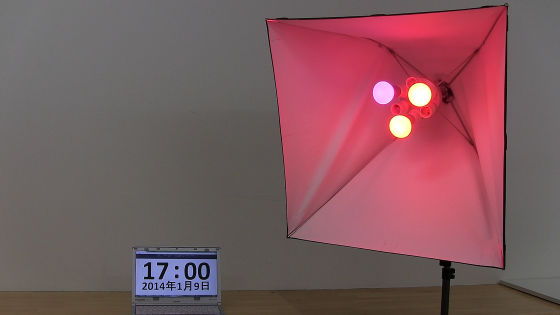
スケジュール機能の点灯の様子や、設定時間との誤差がどのくらいかは以下のムービーから確認できます。
「Philips hue」のスケジュール機能で17時に点灯させてみた - YouTube
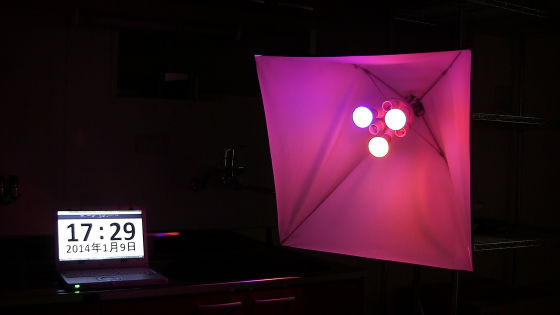
16時59分に点灯し始め、17時ちょうどには完全に点灯。時間ごとや曜日ごとに設定できるので、起床時間に点灯させたり、外出時についたり消えたりさせて防犯対策にも使えそうです。

◆タイマー機能
タイマー機能でライトを消灯させるには、シーン選択画面から鉛筆マークをタップして……

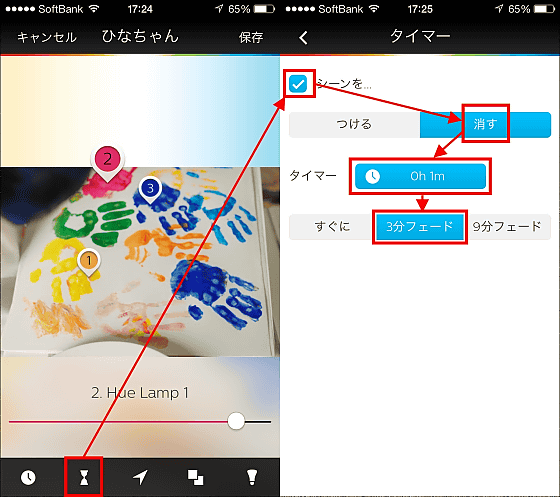
カラー選択画面から「砂時計」をタップ。「シーンを…」下の「消す」をタップし、「1分~23時間59分」の間で好きな時間をセットし、今回はゆっくりと消灯させる「3分フェード」をタップ。

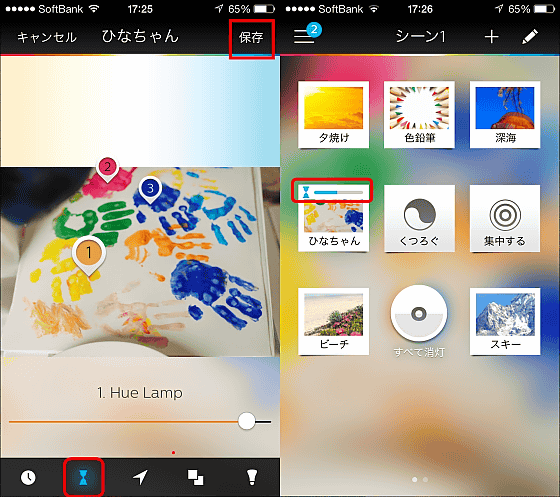
元の画面に戻り、「保存」をタップで設定完了。シーン選択画面のアイコンにタイマーの時間が表示されています。

「Philips hue」のタイマー機能でフェードアウトさせてみた - YouTube
3分以上かかりましたが、とてもゆっくり明度が落ちて行き、最後に消灯という感じなので、眠る前に設定すればゆるやかに眠れるはず。設定を「すぐに」にしておけば即座に点灯・消灯できるので、パーティの演出などにも活用できそうです。


◆ジオフェンス機能
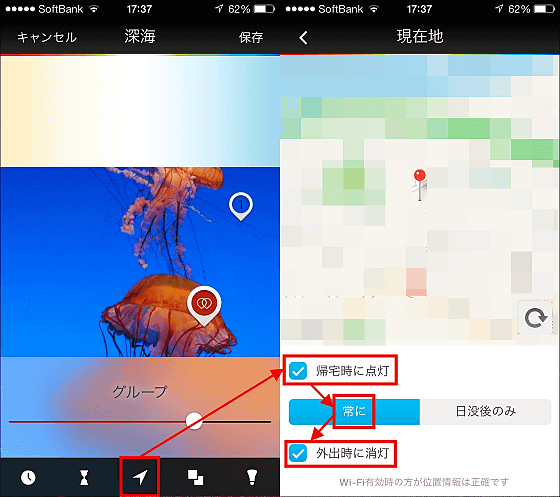
スマートフォンのGPSを読み取って、外出すると消灯し、帰宅すると点灯させる「ジオフェンス機能」を設定するには、カラー選択画面の「矢印」をタップ。 すると現在地が表示されるので自宅の位置に間違いがなければ「帰宅時に点灯」にチェックを入れ、「常に」か「日没後のみ」を選択。「外出時に消灯」にも チェックを入れておきます。

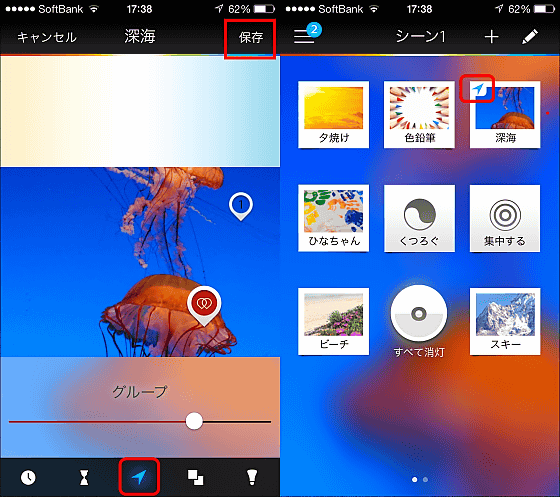
カラー選択画面に戻り「保存」をタップ。すると外出・帰宅時に点灯させるシーンのアイコンに矢印マークが入っています。

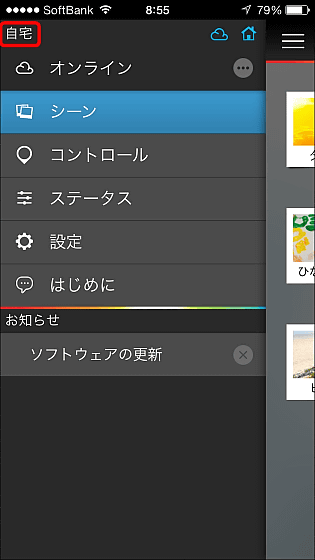
在宅時には、アプリのステータスは「自宅」と表示されていますが……

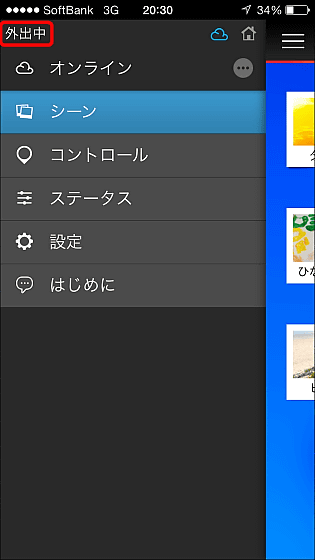
外出すると、GPSを読み取って「外出中」に変化します。

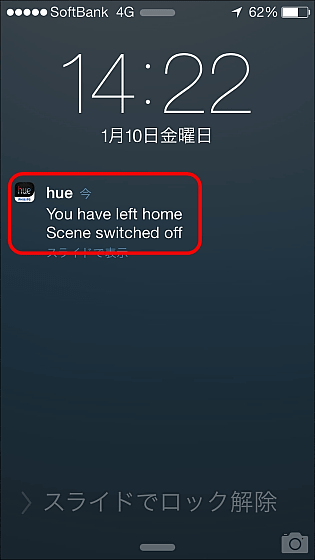
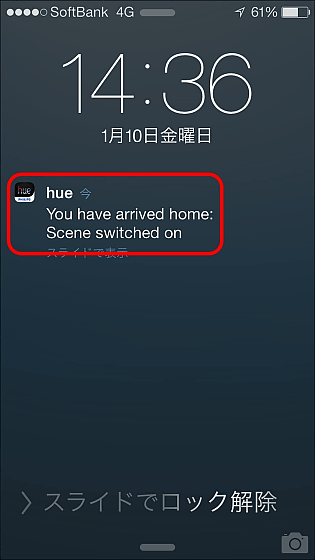
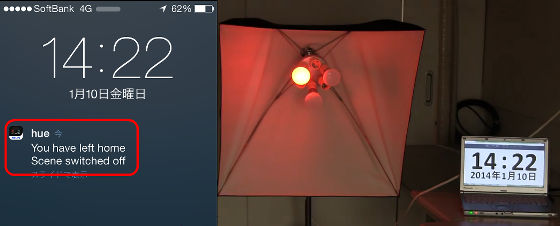
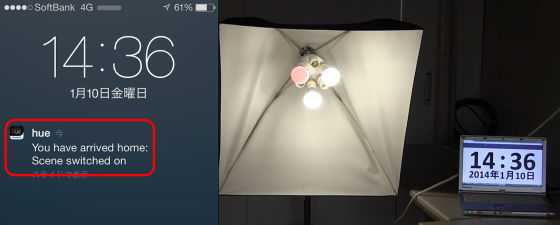
さらに、点灯・消灯時にはアプリに通知が届く仕組みとなっています。


実際に外出して「Philips hue」のライトを自動で消灯しているところは以下のムービーから。
「Philips hue」のジオフェンス機能の「外出したら自動で消灯」はこんな感じ - YouTube
Philips hueから約2km離れたところでアプリの通知が届き、ほぼ同時刻に自宅のライトが自動で消灯していました。

そのまま帰宅して自動で点灯してくれるムービーは以下から見ることができます。
「Philips hue」のジオフェンス機能の「帰宅したら自動で点灯」はこんな感じ - YouTube
Philips hueから約500メートルほどの距離で通知が届き、ゆっくりと点灯してくれているのがわかります。

外出時は約2kmと、徒歩だとかなりの距離を歩いてからでなければ反応しないのですが、電気を消したかどうか気になってもわざわざUターンする必要はなく、帰宅時には暖かい光で迎えてもらうことも可能です。
◆IFTTT連携機能
IFTTTは、 2つのサービスを組み合わせて決められた動作を起こすサービスで、「SNSで投稿があればhueを光らせる」などの他のサービスとの組み合わせによって、 hueを無限に活用することができます。以下のページからIFTTTのアカウント登録や、hueのIFTTTレシピを確認可能。
IFTTT - Philips hue https://www.meethue.com/ja-JP/community/ifttt
IFTTTのアカウントを作成するため、「詳細を見て、登録する」をクリック

IFTTTのページが表示されたら、「Join IFTTT」をクリック。

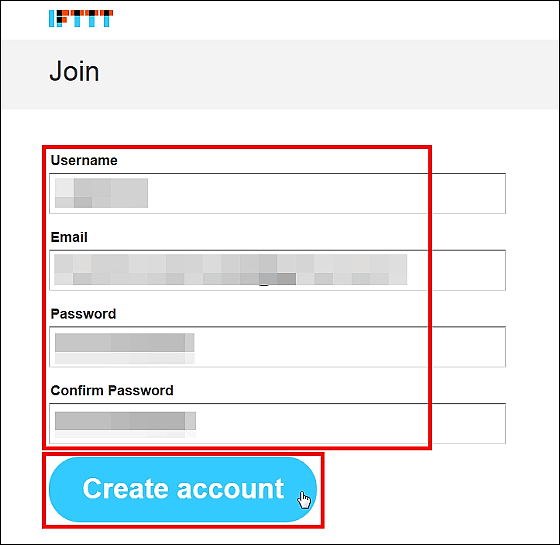
IFTTTのアカウント作成のため、ユーザーネーム、Eメールアドレス、パスワードを入力し、「Create account」をクリックすれば、IFTTTのサービスを使用できるようになります。

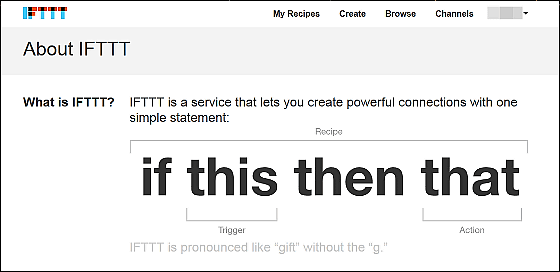
IFTTTとは、「if this then that」の略で、thisとthatにウェブサービスを設定して、「もし○○したら△△する」というレシピを作成できるサービスのこと。

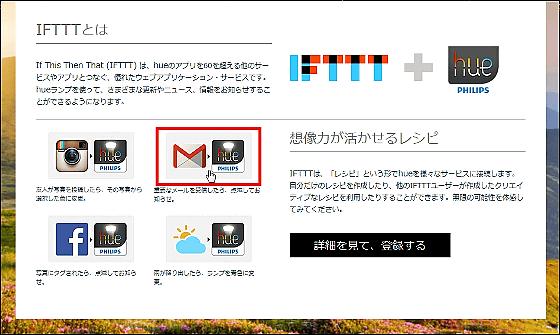
すぐに使える既成のレシピは、hueのIFTTTのページから選択可能です。例えば、「重要なメールを受信したら、点滅してお知らせ」のレシピを使用するには、Gmailとhueのアイコンをクリック。

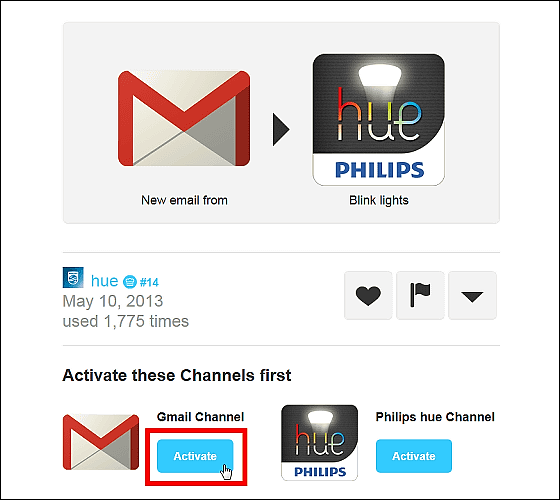
レシピが表示されたら下にスクロール後、GmailをIFTTTと連携させるため「Active」をクリック。

使用するGmaiアドレスでログイン。

「アクセスを許可」をクリック。

「Done」でアクティベートが完了します。

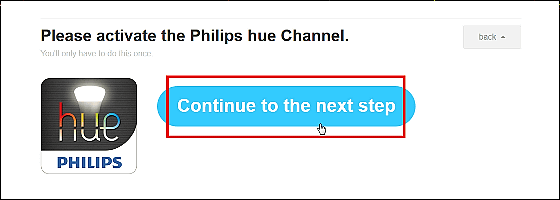
次は、このレシピでhueを使用できるようにするため、「Activate」をクリック。

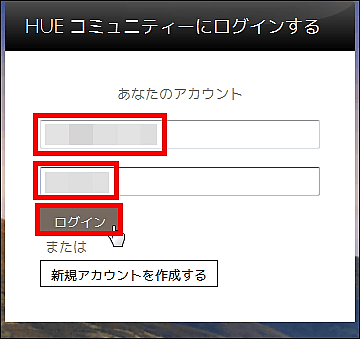
HUE コミュニティーのアカウントを入力してログイン。

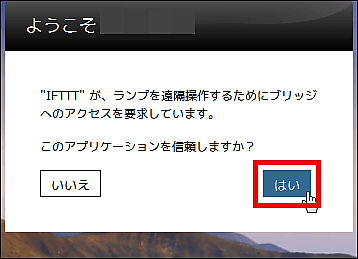
「はい」をクリック。

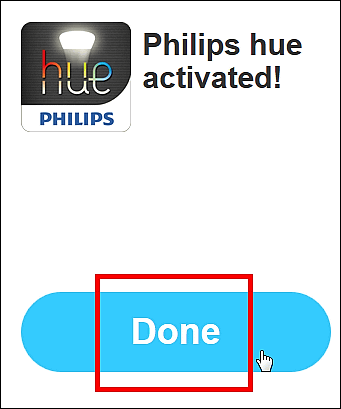
「Done」でアクティベートが終了。

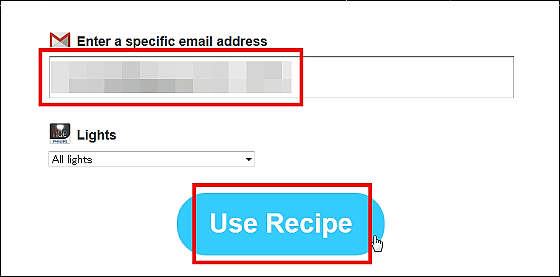
最後に、トリガーとなるアドレスを「Enter a specific email address」の下に入力し、「Use Recipe」をクリックすれば、「もしGmailに特定の人からメールが届いたらhueのライトを点滅させる」というレシピが有効になったというわけで す。既成のレシピはアレンジしての使用もできるので、どのようにhueを活用するかはアイデア次第です。

一から自分でレシピを作成するには、IFTTTのアカウントページの「Create」から可能。

「天気によって色を変える」というレシピを作るには、「this」をクリックします。

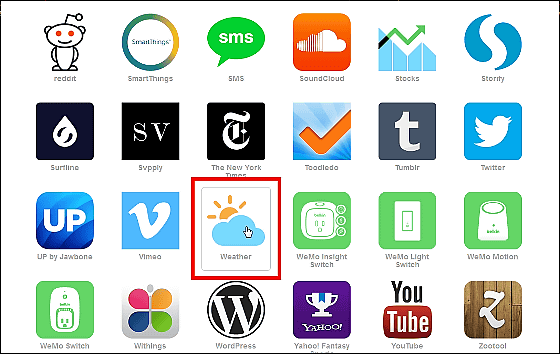
連携できるサービスが表示されたら、Yahoo!天気の情報を得られる「Weather」をクリック。

選択したサービスを使用できるようにするため、「Activate」を選択。

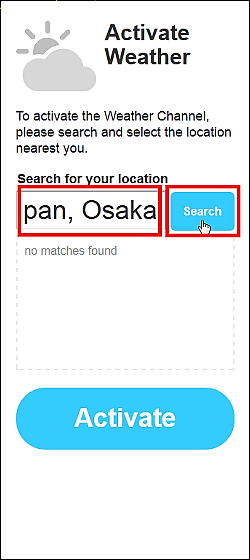
「Serach for your location」下に、東京なら「Tokyo」、大阪なら「Osaka」など地名をローマ字入力します。

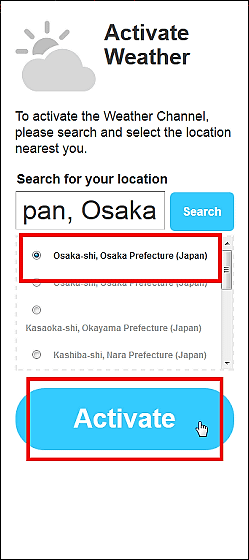
該当する場所にチェックをつけたら、「Activate」をクリック。

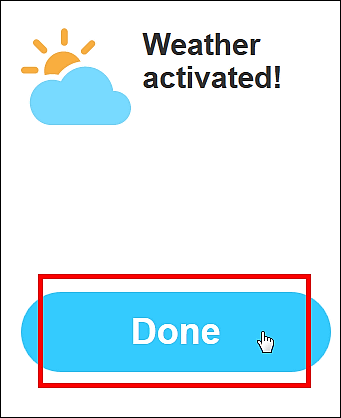
「Done」をクリックでアクティベートが完了。

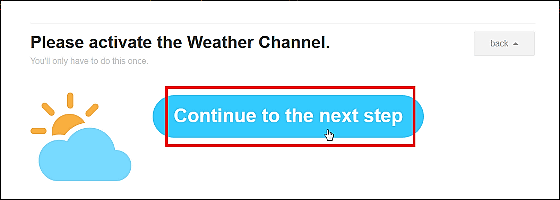
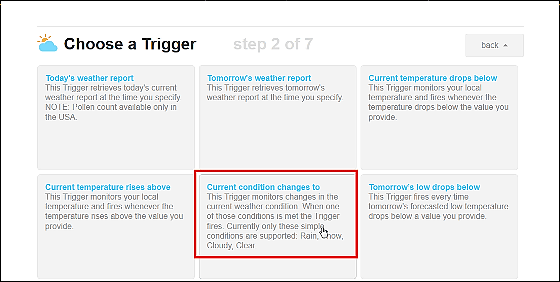
次はトリガーとなる天気を選択するため、「Continue to the next step」をクリック。

「Current condition changes to(現在の天気が変わったら)」を選択。

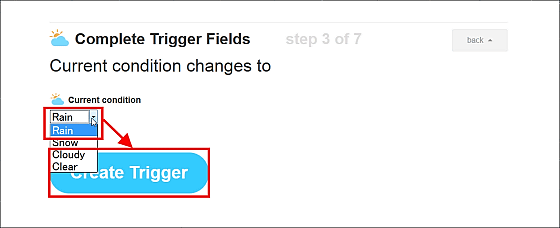
天気をRain(雨)、Snow(雪)、Cloudy(曇り)、Clear(晴れ)から選択し、「Create Trigger」でトリガーの設定が完了。

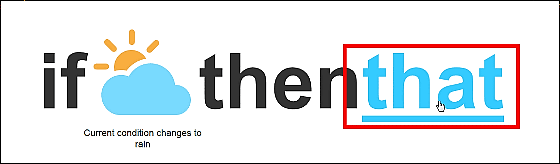
次は天気が変わったら連携するサービスを選択するため、「that」をクリック。

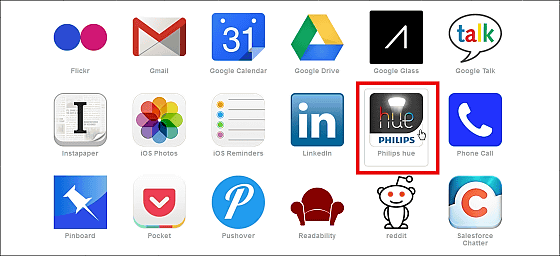
一覧から「hue」を選択。

天気に応じてhueをどう動かすのかを設定するため、「Continue to the next step」をクリック。

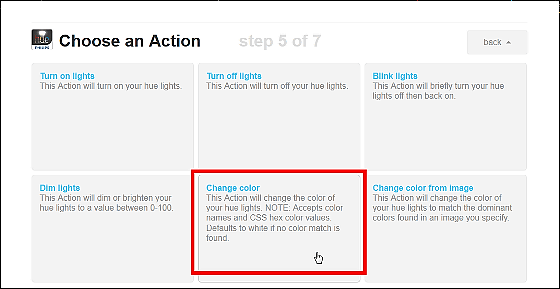
今回は天気によってライトの色を変えるため、「Change color(色を変える)」を選びます。

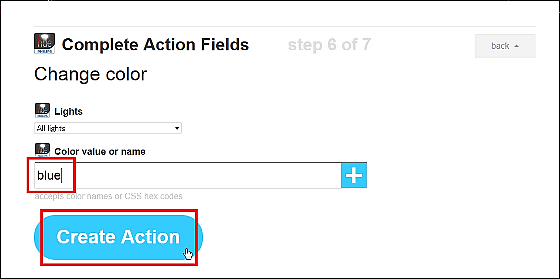
Color value or nameの下に変えたいカラー名を英語かCSSヘックスカラーコードで入力し、「Create Action」をクリックすれば、「もし天気が雨になったらhueのライトを青色に変える」というレシピの完成です。

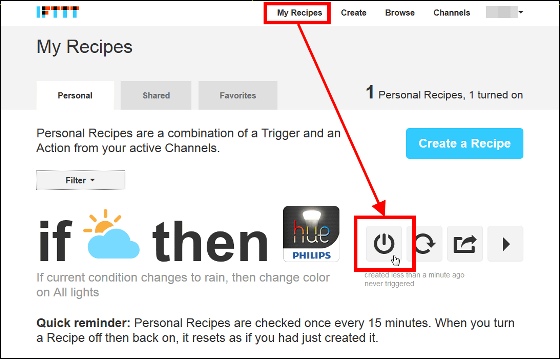
レシピを動作させたくない場合は、IFTTTのアカウントページの「My Recipes」一覧から、「電源」マークをクリックすればオン・オフを切り替え可能。

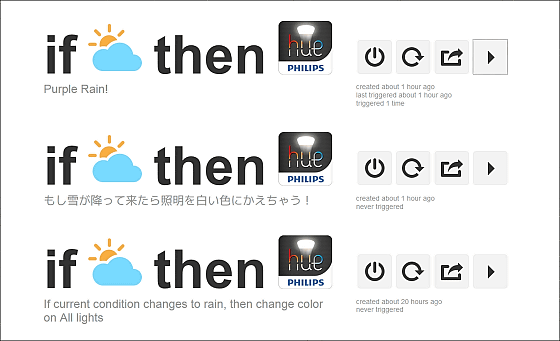
さらに、同じレシピを少し変えて、複数作成することで……

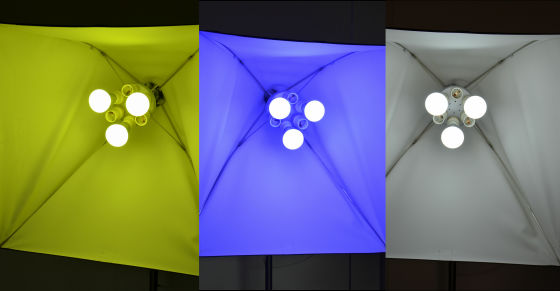
このように、「晴れは黄色」「雨は青色」「曇りは白色」という風に、ライトのカラーによって天気を視覚的に知ることができるわけです。

色を変えられるだけではなく、時間設定で点灯・消灯を制御したり、GPSによって自動オン・オフまでこなしてくれるhueは、ライトユーザーにも使えるよ うに設定方法も割と簡単。さらにIFTTTと連携して無限大に活用できます。反応が鈍かったりすることはありましたが、アプリのアップデートも定期的に行 われているため、今後もますます期待できそうです。
なお、「Philips hue」は、Apple Storeで1セット2万6000円(税込)で購入可能。
Philips hue LEDランプ スターターセット - Apple Store (Japan)

Amazonでは現在、並行輸入品のスターターセットが1つ2万7400円(税込)で販売中です。
Amazon.co.jp: PHILIPS hue フィリップス LED スマート照明システム スターターパック iPhone iPadなどのスマホで明かりをカスタマイズ 【並行輸入品】: ホーム&キッチン

・関連記事 1600万色以上のカラーを表現できるLED電球「Philips hue」であらゆる色に変えまくってみました - GIGAZINE
スマホ連動でカラーや明るさを変更できるフィリップスのLED照明システム「hue」 - GIGAZINE
LED電球はどれがベストなのか、実際に買って比較してみました~スペック&価格編~ - GIGAZINE
LED電球はどれがベストなのか、実際に買って比較してみました~実際の明るさ編~ - GIGAZINE
2014年01月10日 23時20分20秒 in ハードウェア, ムービー, レビュー Posted by logw_ny












沒有留言:
張貼留言